Don't waste your time writing a whole backend for that form
SmartForms handle form submissions and send them for you without storing your data. We respect your privacy.

Easy and powerful
- Effortless. Integrating SmartForms with your website only take a few clicks.
- Cost Effective. No need to pay for a E-mail service, Anti-spam Service, Backend hosting, etc. Fair price with everything built in.
- Plays along well. Works well with every static websites, javascript frameworks, even with site builders.
Quick and painless setup
SmartForms is plug-and-play, you don't need to spend any time with backend code, just set the action parameter of your form to your generated endpoint.
Copy
<!-- Set the action parameter to your FORM_ID. -->
<form action="https://smartforms.dev/submit/FORM_ID" method="POST">
<!-- You can include any type of input here. Don't forget the name parameter. -->
<input type="text" name="name">
<input type="text" name="phone">
<input type="email" name="email">
<button type="submit">Send</button>
</form>Copy
<!-- 1. Import the recaptcha script -->
<script src="https://www.google.com/recaptcha/api.js"></script>
<form action="https://smartforms.dev/submit/FORM_ID" method="POST" UTF-8">
<input type="text" name="name">
<input type="email" name="email">
<input type="text" name="tel">
<!-- 2. Include the recaptcha tag with your PUBLIC_KEY -->
<div class="g-recaptcha" data-sitekey="____PUBLIC_KEY____"></div>
<button type="submit">Send</button>
</form>Copy
<form id="myForm" method="POST" enctype="multipart/form-data">
<!-- Form content, can include any input type, even files. -->
</form>
<script>
/* Ajax request, works with files too! */
$("#myForm").submit(function(e){
e.preventDefault();
$.ajax({
type: "POST",
url: 'https://smartforms.dev/submit/FORM_ID',
crossDomain: true,
data: new FormData(this),
processData: false,
contentType: false,
headers: {
"Accept": "application/json"
}
}).done(function() {
alert('Thanks for messaging us!')
})
});
</script>Copy
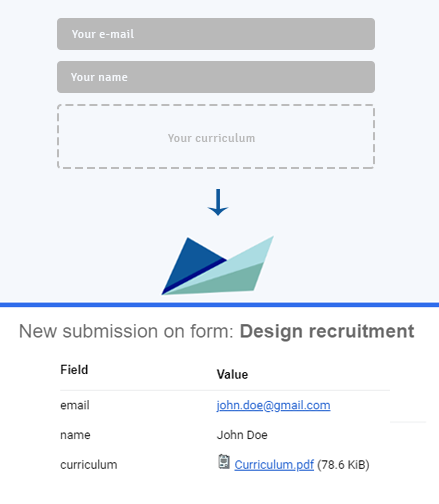
<!-- Just set the enctype and receive files. -->
<form action="https://smartforms.dev/submit/FORM_ID" method="POST" enctype="multipart/form-data">
<input type="file" name="curriculum">
<input type="file" name="document">
<input type="text" name="description">
<button type="submit">Submit</button>
</form>- Basic Form
- Ajax Form
- With Files
- With Recaptcha
And that's it, your form is running and ready to process submissions.
Don't miss anything
Receive your submissions where you want without headaches.
In your E-mail
You can choose to receive notifications on as many e-mails as you want. Also if your form has a input with name email with a valid e-mail you'll be able to directly reply to the submited e-mail!
On Telegram
Our Telegram Mascot is always sniffing for new submissions. Just send the Mascot a message and type /form YOUR_SECRET_KEY to receive your submissions on Telegram. So simple!
On your Slack channel
Your team wants to know when that important form is submited, right? We got you! Our Slack Bot is very simple to setup, no code required.
On your Phone or Computer
With one click you can also activate to receive Web or Mobile Push Notifications, we love making things simple and easy.